Adaptar nuestro juego en diferentes dispositivos
Ya hablamos anteriormente de los aspectos relacionados a la hora de crear un juego en diferentes dispositivos. Es importante saber el tamaño de nuestro juego y el aspect ratio del dispositivo. Vimos también la solución que nos ofrece Game Maker con un simple click, pero en dispositivos móviles es posible que no sea la más adecuada. Ahora veremos como se puede resolver.
¿Ampliar o reducir el escalado?
Antes de nada, tenemos que tener claro con qué resolución vamos a trabajar, ya que influye en el tamaño de la room y los sprites utilizados. Está claro que si ampliamos nuestro juego perderá calidad, cuanto más ampliemos peor se verá.
Pero eso depende. Un juego con estética retro o pixel art, no perderá calidad al ampliarlo, aunque el conjunto de píxeles se verán más grandes (obviamente).
Pero si nuestro juego no tiene este tipo de estética, debemos de tener un poco de cuidado al ampliar. Con el juego que publiqué, Go Deeper, partía de una room base de 854X452, y se ve bien en dispositivos iphone 5 y 6, que tiene resoluciones de 1156×640 y 1334×750, y en algún Samsung Galaxy, con resolución de 1920×1080. Estamos hablando de más del doble en el último ejemplo, y no se veía mal. ¿Por qué? Porque al hablar de un móvil estamos hablando de pocas pulgadas, como mucho tendremos 5” (los phablets no los tengo en cuenta porque son casi tablets). Con la misma resolución en un ordenador, un portátil tiene fácilmente 15”, y no hablemos ya de un monitor de pc, si que se veía que perdía nitidez.
Pero también me he encontrado con un problema al reducir el escalado. Haciendo pruebas, con el ejemplo que veréis al final, elegí de base una resolución grande, como las que he comentado, y una de las pruebas que hacía en Android no me ejecutaba el juego. Lo hice con un móvil HTC Desire X, que tiene una resolución de 800×480 (parece poca pero es muy habitual en algunos móviles). al reducir el tamaño de la room y la view (que ocupa toda la room) si que funcionaba. Así que entiendo que el móvil es justito en prestaciones y no puede cargar esa resolución grande y luego hacer zoom hacia abajo.
La conclusión de todo esto es que va un poco a gusto del programador, vosotros, y decidid cuál va a ser vuestra room base de partida.
Distinto aspect ratio en views
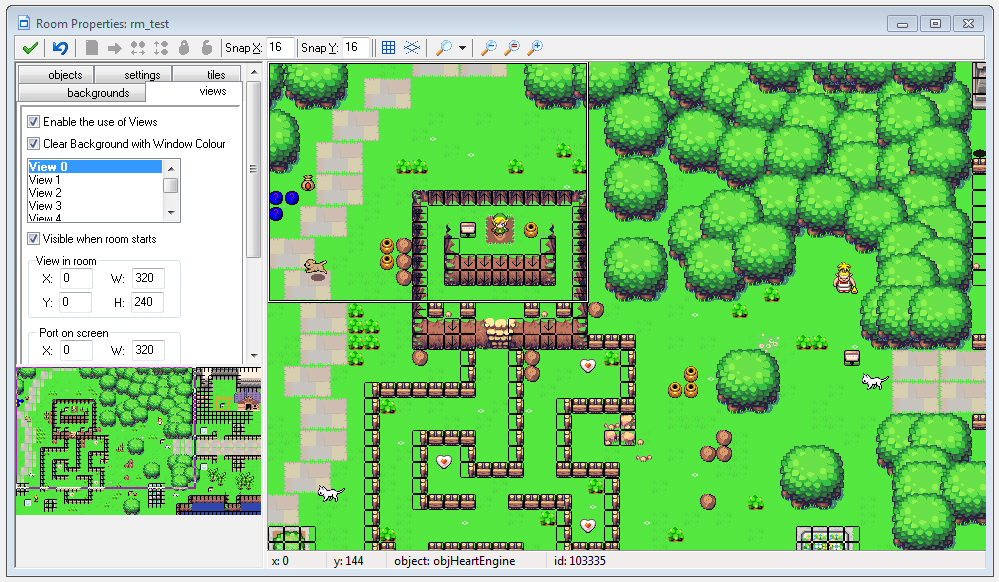
Si tenéis un juego tipo RPG, seguro que tenéis una room gigante con todo un mapa, un jugador principal y una view que sigue a este objeto. Algo parecido a esto:

Vemos el recuadro de lo que ocupa la vista o view, que es lo que veremos cuando ejecutemos realmente el juego.
En este caso, debemos jugar con la view ya creada: su tamaño será el que modificaremos para adaptarlo al aspect ratio del dispositivo que vemos. Por ejemplo, la view de la imagen anterior tiene una proporción de 4:3. A continuación vemos como quedaría con una proporción de 16:9.
Además, podemos jugar con el port view (el zoom) para decidir el tamaño final que veremos. En vez de 320×180, podemos poner el doble para ampliar nuestro juego en la pantalla del pc.
Como cambiar el aspect ratio en las rooms
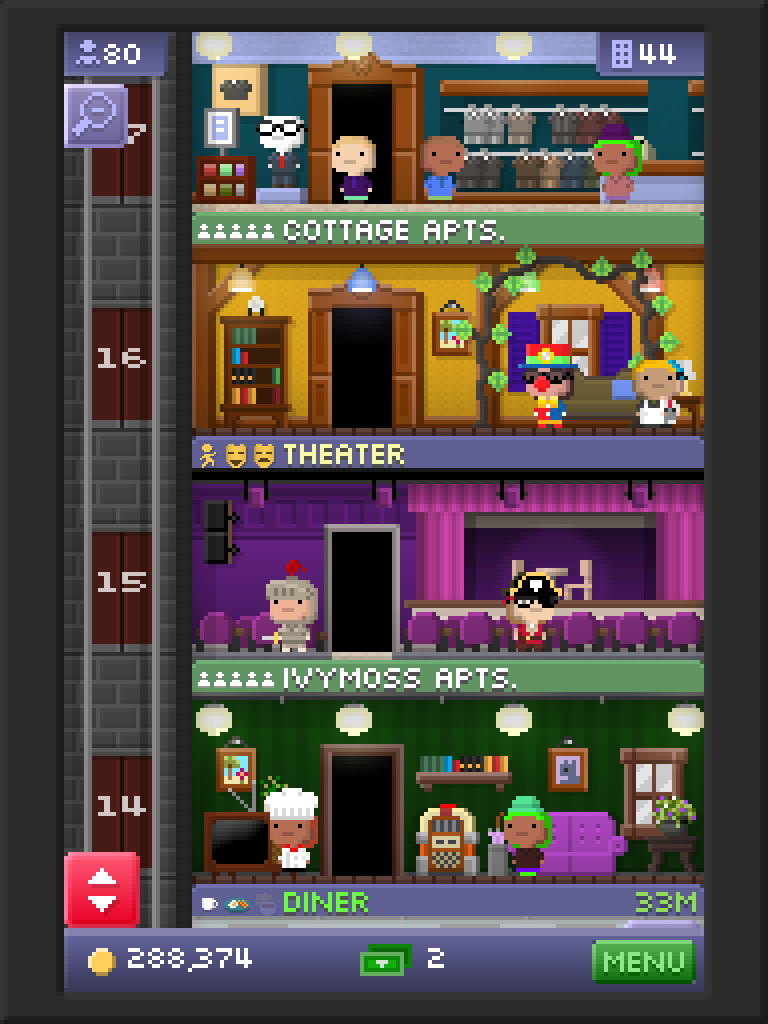
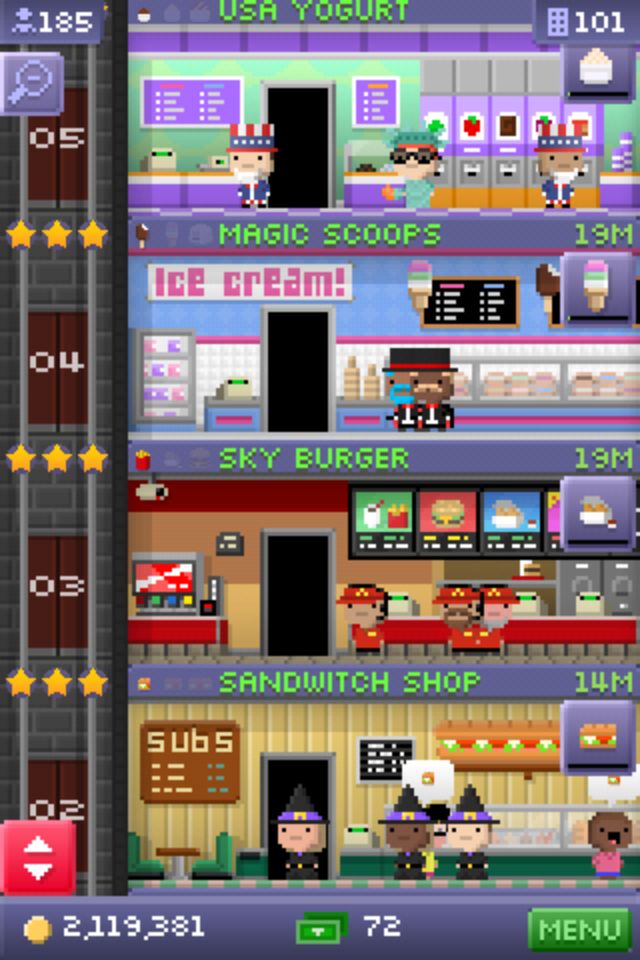
También puede ser el caso que no usemos views (como puede ser en un juego como Pacman o Tetris), ya que mostramos la room entera. La única manera de hacerlo en diferentes aspect ratio es añadir una view fija, y cambiarla para adaptarse a la resolución. Pongamos el siguiente ejemplo, del juego Tiny Tower:
El área jugable es la misma, pero en iPad, que tiene un aspect ratio diferente de cualquier iPhone, han rellenado con un hueco no jugable. Os enseño como lo hice yo con Go Deeper:
Las views que os muestro para que os hagáis una idea, pero en realidad se crean mediante código. Os enseño 5 views con 5 aspect ratio diferentes (los más comunes): 4:3, 3:2, 16:10, 5:3 y 16:9. En realidad, con estos 5 tendríamos el 90% de todos los posibles casos, así que creando estas views y gestionando cual se activa sería suficiente. Los botones de pausa y juego también los recoloco dependiendo de la view elegida.
Ahora vamos a ver como aplicar las diferentes soluciones a este problema.
Crear diferentes rooms con su tamaño
Esta es la solución menos efectiva, pero la más sencilla de gestionar. Si tenemos claro que vamos a hacer un juego SOLO para iPad, sabemos que tiene una proporción de 4:3, y Game Maker se adapta al dispositivo y haría el zoom (el iPad 2 tiene una resolución de 1024×768, los iPads Air del doble 2048×1536). Así que solo tendríamos que hacer rooms/views con esa proporción.
Pero cómo hemos comprado el módulo de iOS, es posible que queramos incluir a los iphones. Una solución es hacer la misma room para ipad y otra para iphone cambiando su tamaño. Estamos duplicando trabajo, pero si tenemos pocas rooms se puede gestionar (un menú simple y hasta 5 rooms de juego, por ejemplo).
Al principio, creariamos un objeto inicial y lo añadiríamos en una primera room. Mediante código detectaría el dispositivo que usamos e iría a la room correspondiente. Algo así:
if (os_device == device_ios_ipad_retina) or (os_device == device_ios_ipad) {
room_goto(room_menu_ipad);
} else if (os_device == device_ios_iphone_retina) { //iphone 4
room_goto(room_menu_iphone);
} else if (os_device == device_ios_iphone5) {
room_goto(room_menu_iphone5);
} else {
room_goto(room_menu_other);
}
Si es para Android añadirlo, PC, Tizen, etc… mirad la ayuda de YoYoGames para las diferentes opciones que nos ofrece os_device.
Está claro que no es la opción más óptima, así que ahora os propongo una solución más estándar.
Crear una view y adaptarla a la resolución de tu juego
Ahora veremos un ejemplo de código GML para adaptar el tamaño y el zoom de la view para cualquier tipo de juego. Hemos visto dos opciones más comunes: una view/vista que sigue un objeto y una room sin view.
He utilizado una room base de 960×768 , por lo que comentamos del problema del tamaño con algunos dispositivos. ¡MUY IMPORTANTE! En Game Global Settings, tenemos que ir a la pestaña del dispositivo que nos interese, o todos los que nos interese, y buscar la pestaña de Graphics. ¡Incluso si tienes la versión gratuita! Si sólo estás haciendo juegos para PC, igualmente te puede interesar quitar las bandas negras de tu juego, aún ejecutándose en pantalla completa.
Si no queremos esas bandas negras, tenemos que reajustar la view con nuestra room y comernos parte la pantalla, tal y como os he mostrado en la imagen anterior de Go Deeper. Si la view se mueve con el personaje, no habrá ningún problema, ya que tal y como la hemos configurado nos sirve (aunque habrá que añadir en la room que nos interese si la view está asociada al personaje).
Yo partiría de base de una proporción de 4:3, que es la más cuadrada, así las otras proporciones siempre se quedarían ajustadas a la room y siempre podemos coger el ancho entero de la room. El tamaño de la room sería de 640×480, 800×600, 1024×768, 2048×1536… eso ya depende de si queremos hacer el zoom hacia arriba o hacia abajo.
Explicando el código
Aunque ya tengamos un juego que nos interese aplicar el cambio de room, podemos adaptarlo facilmente añadiendo un único objeto y una nueva room. Creamos un objeto que llamaremos obj_initial. Añadimos un evento Create![]() y arrastramos una acción Execute Code
y arrastramos una acción Execute Code![]() . Añadiremos el siguiente código, que iré explicando.
. Añadiremos el siguiente código, que iré explicando.
///CHANGE ROOM VIEW
var aspect_ratio;
if display_get_height() > display_get_width() {
aspect_ratio = display_get_height() / display_get_width();
} else {
aspect_ratio = display_get_width() / display_get_height();
}
La primera línea es un texto que podremos ver desde el editor de objetos, así que podemos ponerle lo que queramos (por eso tiene tres barras ///).
En esta parte del código crearemos una variable aspect_ratio local con var, se eliminará cuando salgamos de la ventana, y en ella almacenamos el aspect ratio que tendrá la pantalla del dispositivo. La condición if solo controla si la pantalla/móvil/dispositivo está en horizontal o vertical, para que el valor del aspect_ratio siempre sea positivo. Siguiente código que añadiremos
if (view_enabled == true) {
//Si la room está activa
r_width = view_wview[0];
r_height = view_hview[0];
} else {
r_width = room_width;
r_height = room_height;
}
view_width = r_width;
view_height = view_width / aspect_ratio;
margin_x = 0;
margin_y = (r_height - view_height) / 2;
zoom_width = display_get_width();
zoom_height = display_get_height();
window_set_size(zoom_width, zoom_height); //solo para Windows, Mac y Linux
En la primera condición, comprueba si está activa la opción de views, sino, utilizaremos el ancho y alto de la room de referencia. Este código puede variar dependiendo de tu juego. Si tu juego usa views que siguen a un objeto, seguramente el tamaño de referencia no sea la room entera, así que aquí debemos poner los valores que consideremos necesarios.
Luego cojo el ancho que hemos definido y esa será el ancho de la view. El alto será dependiendo del aspect_ratio de nuestra pantalla. Las variables margin_x y margin_y es para colocar la view si fuera necesario (por ejemplo, en una pantalla muy alargada habrá que bajar la view). Las variables zoom_width y zoom_height será el tamaño total de la pantalla para que ocupe todo. La función window_set_size() solo funciona para juegos de ordenador que no sea en pantalla completa.
Más código:
//asigna proporción a todas las rooms
var i = true;
var rm = room_next(room);
while (i) {
room_set_view(rm, 0, true, margin_x, margin_y, view_width, view_height, 0,0, zoom_width, zoom_height, 0, 0, -1, -1, -1);
room_set_view_enabled(rm,true);
if (rm == room_last) {
i = false;
} else {
rm = room_next(rm);
}
}
room_goto_next();
Este código se recorre todas las rooms que tenemos en nuestro proyecto y crea una view con los parámetros que hemos definido en las variables. Está puesto de tal manera que utuiliza la vista con índice 0. Tal y como hemos dicho, si la view tiene que estar asociada a un objeto, después de room_set_view_enabled() podemos poner un código parecido a éste:
if (rm == room_game){ view_object[0] = obj_player; }
Siendo room_game el nombre de la room y obj_player el objeto que nos interesa asociar. Si hay varias rooms o varios objetos, poner tantos ifs como sean necesarios.
Ahora solo es necesario crear una room que colocaremos al principio de toda la lista de rooms, yo la llamo room_initial. En ella le pondremos un tamaño parecido a las que tengan nuestro juego y añadiremos nuestro objeto creado obj_initial.
Conclusión final
Como hemos comentado, este tema es uno de los más problemáticos, aunque parece que se pueda resolver de forma sencilla. Es muy posible que haya que hacer ligeras adaptaciones si ya tienes juegos creados, pero en unas 40 líneas de código tendremos adaptado nuestro juego para todas las exportaciones posibles en Game Maker Studio.
Espero que te haya sido útil este post. He creado un miniproyecto que podéis descargar como siempre. Solo tiene una imagen de fondo para que podáis ver como recorta la room y que siempre se vea a pantalla completa.
Ya diréis que os ha parecido en los comentarios.










Gracias si me funciono. use distintos codigos y este fue el que resulto muchas gracias. la pagina es muy buena.
Gracias Nacho, me alegro que te guste.
tengo una pequeña duda, el metodo de full screen te pone el juego en pantalla comlpleta, pero que tal si el jugador quiere o prefiere no tener en pantalla completa, aplica para esta opción también?
Hola manuel,
en principio que esté en pantalla completa o no no afecta al cambio. Piensa que en tablets y móviles es como si estuviese a pantalla completa. Si no haces nada de lo explicado, te lo haría a pantalla completa pero con las franjas negras que hemos comentado. En PC estamos acostumbrados a verlo, pero en dispositivos móviles queda feo.
Si lo ejecutas en modo ventana, debería de funcionar, pero ojo con el siguiente código
zoom_width = display_get_width();
zoom_height = display_get_height();
window_set_size(zoom_width, zoom_height); //solo para Windows, Mac y Linux
Aquí redimensiono la ventana y ocuparía toda la pantalla. A poner en el scaling FullScale, si cambias el tamaño de la ventana te lo deformaría.
Una opción sería cambiar el código y poner algo así
zoom_width = display_get_width() / 2;
zoom_height = display_get_height() / 2;
Así la ventana sería más pequeña. Si no otra opción es:
zoom_width = 800; //ancho fijo
zoom_height = zoom_width / aspect_ratio;
Y así controlas tú la ventana sin que se deforme.
¡Espero que te sirva!
David
Buenas tardes, estoy realizando un juego que tiene varias rooms, pero cada Room tiene un tamaño diferente, el juego me toma el tamaño de la primera room en todas, no es posible que cada room se vea del tamaño que yo le de a cada una??
Hola Yhon,
con Game Maker Studio no puedes cambiar el tamaño de la room, coge solamente el tamaño de la primera.
La única solución es, sabiendo que el tamaño de la room no puede cambiar, es usar en la primera room el tamaño que te interese (quizás sea el más grande) y luego en las otras room rellenar el espacio sobrante o usar views.
Gracias por Responder tan Rápido, haré eso que me sugieres espero me sirva muchas Gracias, muy Buena Pagina he seguido todos tus consejos y gracias a eso llevo un proyecto bueno…
entonces, en resumen, si usamos unas dimensiones mas grandes para nuestro juegos se adecuaran mejor a cualquier tamano de pantalla, cuando game maker decida cual es el aspect ratio que va a utilizar??
tambien estoy algo interesando en saber utilizar los surfaces , sabes algo de eso que nos puedas compartir, gracias de antemano.
Eso es, aunque más bien el aspect ratio lo decides tú 😉
No domino el tema de los surfaces, pero le echaré un vistazo y ya lo comentaré en el futuro.
Entonces que tamaño de room uso mejor? 960×768 o 640×480 ??
Si tengo que elegir entre esas dos, me quedo con 960×768.
Hola, no sé si estará en otro post pero no lo he visto. Tengo el problema que al cambiar la resolución consigo que la imagen se adapte, pero el tamaño de la letra no así que a más resolución más pequeñita se ve y he leido que habría que hacer una font para cada tamaño, ¿es así o hay alguna manera de solucionar esto?
Se puede hacer de otra manera, pero igualmente tienes que crear una fuente para cada tamaño, ya que el programa utiliza ese tamaño fijo. Es normal que a más resolución se vea más pequeña, ya que la fuente tiene los mismos píxeles y ocupan menos en pantalla.
Buenas he avanzado mucho en gamemaker pero por más que busco tengo un problema que ha hecho que finalmente escriba este post.
La cosa esta en que yo tengo este codigo
global.vkup = virtual_key_add( 102, 192, 170, 170, vk_up );
global.vkleft = virtual_key_add( 660, 588, 174, 174, vk_left );
global.vkdown = virtual_key_add( 102, 472, 170, 170, vk_down );
global.vkright = virtual_key_add( 960, 638, 174, 174, vk_right );
Esto esta fijado para que funcione en una resolución de 720X1280 el problema viene que al cambiar a la resolución en este caso la de mi movil 1080×1920, los virtual key se me mueven a en medio de los demás objetos debido a que estos siguen en el mismo número de pixel y no se cambian al ser reescalados , no se si me explico xD
Por ejemplo si hay un objeto que esta en la coordenada 660,448 este al reescalarlo sigue en esas coordenadas por lo que x e y no aumentan como deberian hacer al cambiar de resolución
La cosa esta en como hacer que se puedan dar unas coordenadas y que el motor de GameMaker las cambie automaticamente al cambiar la resolución
Gracias de antemano
Hola Álvaro, en este post explico precisamente el problema con las virtual keys
Problema con Virtual Keys
Funciona para Android?
Si, que funciona.
He descargado el miniproyecto, pero como lo puedo ver en accion?,
Ejecútalo en Game Maker Studio. Verás que se amplía a toda la pantalla de tu ordenador, y así también lo hace en un móvil o tablet.
para room shake antes he utilizado esto:
Viex_xview= random_range(-2,2);
Viex_yview= random_range(-2,2);
Pero ahora no funciona ahora con este nuevo sistema de adattamento.
Cosa puedo hacer?
Hola,
prueba dos cosas. Primero view_xview y view_yview deben estar en minúsculas. Game Maker Studio distingue mayúsculas y minúsculas y lo trata como si fuesen variables diferentes, así que aquí estás creando variables.
Segundo, si simplemente ha sido un error al escribir el comentario prueba de poner view_xview[0] y view_yview[0], para que coja la primera vista.
Seguramente, al usar ya las vistas como índices al adaptarla al dispositivo, es posible que luego ya no la coja así.
como se requiere display_set_gui_size()?
No entiendo bien la pregunta, además creo que esa función no existe. Te refieres a
window_set_size? Esa función solo sirve para redimensionar la ventana si no trabajas a pantalla completa.me gusta el pixel art
Hola, estoy usando el GM Studio 2, y estoy queriendo compilar para web (HTML5), pero por mas que intento, siempre el resultado es que sale con el tamaño especificado en la configuracion del proyecto, pero no veo forma de que se adapte al ancho que tenga el webview del navegador en donde se este ejecutando (como en el caso de otros motores) que si por ejemplo, yo hago mi version para 800×600 y la ventana del navegador es mayor, por decir 1024×768, entonces actualmente me muestra ahi una ventana centrada con el juego en 800×600, cuando lo que deberia en todo caso es adaptarse para ocupar el ancho o el alto disponible en el eje que mas convenga de forma que en el otro eje haya un espacio negro por ejemplo o del color que sea el fondo del juego, pero no, ni siquiera se puede hacer que se ponga a pantalla completa tampoco a pesar de estar visible esa opcion en las opciones de configuracion del juego para HTML5, hay alguna manera de poder hacer lo que busco, espero me deje entender. Saludos.
Hola,
no he probado la versión de HTML5 con GMS2, y no te puedo decir como se podría hacer. Si no te funciona con las opciones de configuración que viene en el programa, envía un bug a Game Maker y mira si es por culpa de ellos que te lo puedan solucionar.
Aquí tienes una opción que podría resolver el problema, pero que conste que es de pago
https://www.truevalhalla.com/blog/mobility-engine
Ah, y tambien por el contrario, en el ejemplo anterior mismo, si la ventana es mas pequeña que 800×600 en algun eje, tampoco se redimensiona el juego, sino que el webview lo corta y muestra barras de desplazamiento horizontal y/o vertical, como si fuera una web no responsive. Hay alguna forma de hacer que el juego sea responsive? alguna forma que de GM Studio 2 para configurar/modificar el CSS de la parte web del juego? Saludos.
Hola David, muchas gracias por este tutorial. Voy a tratar de vender assets para videojuegos 2D y estoy haciendo backgrounds de 1920 x 1080 (son paisajes urbanos no vectorizados). Sin embargo cuando los pruebo en mi PC con Game Maker se ven un poco más borrosos que cuando los hago de 1024 x 768, sobre todo los sprites de los personajes. Al final estoy en un mar de dudas; ¿qué tamaño de background sería el mejor para vender mis backgrounds en las webs que venden assets para 2D? Un cordial saludo.
Creo que el tamaño es indiferente, porque con Game Maker se puede adaptar. Primero, comprueba que la “Texture Pages” que crea sea mayor que tu imagen, ya que puede cortarla y no lo hará correctamente.
Después, si la room tiene una vista/view más pequeña, es inevitable que tu imagen haga zoom y modifique la calidad. También comprueba que hay un check en Game Options (mira en cada plataforma), en la pestaña Graphics, llamado Interpolate colours between pixels que no esté marcado.